Contents
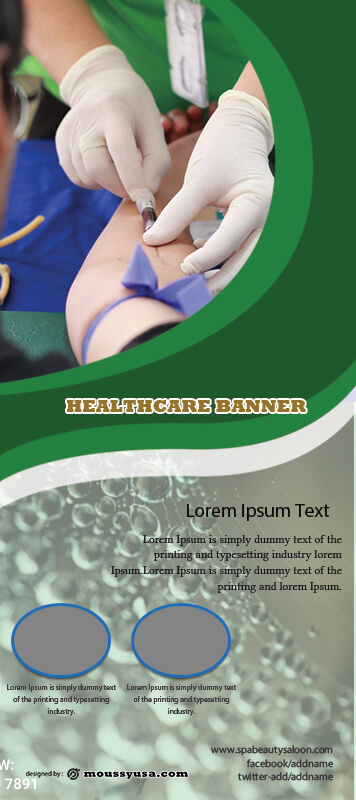
Photoshop Health Care Banner
Health care services are a crucial needs of society. People ask for medical and surgical treatment on there. It refers to involvement of the maintenance and the improvement of medical services in order to serve the medical demands of people.
This era, health care penetrates the internet by building a website. Having a website offers cost-efficiency because the marketing program delivers on there. Further, the website will provide your business can be accessed by the customer every time.
To support the layout of the website, you can pin the banner of your health care business on top. So that ensures the health care banner has a clear message and attractive. You can design a website by using photoshop.

In this tutorial, we tutorial of health care banner psdwill design a half-page vertical banner that includes the essential elements.
What Will You Need?
Prepare an adobe photoshop or adobe website for trial mode. You can download some templates health care banner on the internet to ease you. Don’t forget to prepare other elements, like fonts and symbols or logos.
- 3+ Promotional Banner free psd template
- 3+ Charity Letterhead example psd design
- 3+ Graduation Banner example psd design
- 3+School Ticket example psd design
Setting Up A Design File
- Open the photoshop. Go to file then new. Name the document as a web banner or up to you. Set the file to these dimensions:
- Width to 300 px
- Height to 600 px
- Orientation to portrait
- Resolution to 72 px
- Color to RGB
Then, press button Create.
- Create a margin around the document by moving to View and choose New Guide. After that, press option window, select Horizontal, and set the position to 20 px.To create vertical lines, select Vertical, and set the Position as I mentioned before. Click OK.
- Open the template you already save. I will use Blonde Retro Style from the internet. if you need resize, press Command-T to Transform
- Press I to select the Eyedropper tool. Next, the layers panel and go to Adjustment Layer, then choose Solid Color. Click OK.
- Create a new layer on the Layers panel by pressing Shift-Command-N. Use Brush Tool as a foreground. Brush over.
- Select all layers by holding Shift and selecting the very first and last layers. Click Create a New Group button. Double-click on the folder and rename it as Background.
- Jump to the Text Tool from the toolbar. Add the message or what you are advertising. Set the font to 175 pt. Click the Color and set it.
- Using the Text Tool again for the rest of the message. Do some combination font type and color. But don’t let your design “crowded”.Place the layer under the main layer (point number 7).
- Write the contact person for another to be call action. A short phrase like “Shop Now” “Find More” are good anchors.
- Revise if need.
Finish! The health care banner is already done and ready to be upload on your website.
Health Care Banner example